การแสดงผลแบบกราฟ คือ สิ่งที่ช่วยให้ผู้ใช้งาน อ่านข้อมูลได้เห็นภาพของข้อมูลได้ชัดเจนมากยิ่งขึ้น โดยไม่ต้องลงรายละเอียดตัวเลขแต่ละตัวก็สามารถเข้าใจข้อมูลอย่างคร่าวๆ ได้
สำหรับเว็บเทคโนโลยีเองก็มีตัวช่วยสำหรับสร้างกราฟประเภทต่างๆ มากมาย ทั้งแบบขาย License, Freeware หรือแม้กระทั่งเป็น Open Source ครับ
ซึ่งในบทความนี้ เราจะมาสร้างกราฟบนเว็บไซต์ ด้วย ASP.NET ภาษา C# ในการแสดงข้อมูลราคาทองคำแบบง่ายๆ ภายใน 4 ขั้นตอน โดยใช้ Google Chart API ซึ่งสามารถใช้ได้ฟรีโดยไม่มีค่าใช้จ่าย
ขั้นตอนที่ 1)
สร้างไฟล์ HTML5 แล้วตั้งชื่อว่า index.html และใส่ HTML elements ดังนี้
<html lang="en-us">
<head></head>
<body></body>
</html>
ขั้นตอนที่ 2)
สร้าง <div> ใน <body> tag สำหรับเป็นพื้นที่แสดงกราฟ ชื่อ : gold-pricing-chart
<body>
<!--Element ของกราฟที่ต้องการแสดงผล-->
<div id="gold-pricing-chart"></div>
</body>
ขั้นตอนที่ 3)
ที่ <head> tag ทำการใส่โค้ดดังนี้
<head>
<!--ทำการโหลดไฟล์ js library ของ Google Chart API-->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<!--สร้าง javascript การทำงานในการเตรียมข้อมูลและวาดกราฟ-->
<script type="text/javascript">
//โหลด library เฉพาะประเภทกราฟที่ต้องการวาด กรณีนี้เลือก line chart
google.charts.load('current', { 'packages': ['line'] });
//เรียกใช้ function drawChart เมื่อทำการโหลด library เสร็จ
google.charts.setOnLoadCallback(drawChart);function drawChart() {
//สร้างข้อมูลตัวอย่างโดยใช้ DataTable
var data = new google.visualization.DataTable();
//สร้างลำดับ columns ที่ตรงกับข้อมูลที่มีและใส่ประเภทให้ถูกต้อง
data.addColumn('date', 'วันที่');
data.addColumn('number', 'ทองคำแท่งรับซื้อ');
data.addColumn('number', 'ทองคำแท่งขาย');
data.addColumn('number', 'ทองรูปพรรณรับซื้อ');
data.addColumn('number', 'ทองรูปพรรณขาย');//สร้างข้อมูลตัวอย่าง กรณีนี้ทำให้อยู่ในรูป JSON Row Arrays (อาจปรับใช้โดยการเรียก Web API)
data.addRows([
[new Date('2016-09-12'), 21900.00, 22000.00, 21451.40, 22500.00],
[new Date('2016-09-10'), 21850.00, 21950.00, 21451.40, 22450.00],
[new Date('2016-09-09'), 21900.00, 22000.00, 21512.04, 22500.00],
[new Date('2016-09-08'), 22000.00, 22100.00, 21603.00, 22600.00],
[new Date('2016-09-07'), 22000.00, 22100.00, 21603.00, 22600.00],
[new Date('2016-09-06'), 21750.00, 21850.00, 21360.44, 22150.00],
[new Date('2016-09-05'), 21700.00, 21800.00, 21314.96, 22300.00],
[new Date('2016-09-03'), 21650.00, 21750.00, 21254.32, 22250.00],
[new Date('2016-09-02'), 21400.00, 21500.00, 21011.76, 22000.00],
[new Date('2016-09-01'), 21350.00, 21450.00, 20966.28, 21950.00],
[new Date('2016-08-31'), 21500.00, 21600.00, 21117.88, 22100.00],
[new Date('2016-08-30'), 21550.00, 21650.00, 21163.36, 22150.00],
[new Date('2016-08-29'), 21550.00, 21650.00, 21163.36, 22150.00],
[new Date('2016-08-27'), 21650.00, 21750.00, 21254.32, 22250.00],
[new Date('2016-08-26'), 21600.00, 21700.00, 21208.84, 22200.00],
[new Date('2016-08-25'), 21600.00, 21700.00, 21208.84, 22200.00],
[new Date('2016-08-24'), 21850.00, 21950.00, 21451.40, 22450.00],
[new Date('2016-08-23'), 21900.00, 22000.00, 21512.04, 22500.00],
[new Date('2016-08-22'), 21850.00, 21950.00, 21451.40, 22450.00],
[new Date('2016-08-20'), 21950.00, 22050.00, 21557.52, 22550.00],
[new Date('2016-08-19'), 22000.00, 22100.00, 21603.00, 22600.00],
[new Date('2016-08-18'), 22000.00, 22100.00, 21603.00, 22600.00],
[new Date('2016-08-17'), 21950.00, 22050.00, 21557.52, 22550.00],
[new Date('2016-08-16'), 22000.00, 22100.00, 21603.00, 22600.00],
[new Date('2016-08-15'), 22000.00, 22100.00, 21603.00, 22600.00],
[new Date('2016-08-13'), 21950.00, 22050.00, 21557.52, 22550.00],
[new Date('2016-08-12'), 22000.00, 22100.00, 21603.00, 22600.00],
[new Date('2016-08-11'), 22100.00, 22200.00, 21709.12, 22700.00],
[new Date('2016-08-10'), 22150.00, 22250.00, 21754.60, 22750.00],
[new Date('2016-08-09'), 22000.00, 22100.00, 21603.00, 22600.00]
]);//ตั้งค่าเริ่มต้นของกราฟ เช่น ข้อความที่จะแสดง, ตำแหน่งข้อความ และขนาดกราฟ
var options = {
chart: {
title: 'ราคาทองย้อนหลัง',
subtitle: '(ทองคำแท่งรับซื้อ/ขาย บาทละ, ทองรูปพรรณรับซื้อ/ขาย บาทละ)'
},
width: 900,
height: 500,
axes: {
x: {
0: { side: 'bottom' }
}
}
};//สร้างตัวแปรเพื่อระบุตำแน่งกราฟที่จะวาด
var chart = new google.charts.Line(document.getElementById('gold-pricing-chart'));//ทำการวาดกราฟด้วยข้อมูลตัวอย่าง
chart.draw(data, options);
}
</script>
</head>
ขั้นตอนที่ 4)
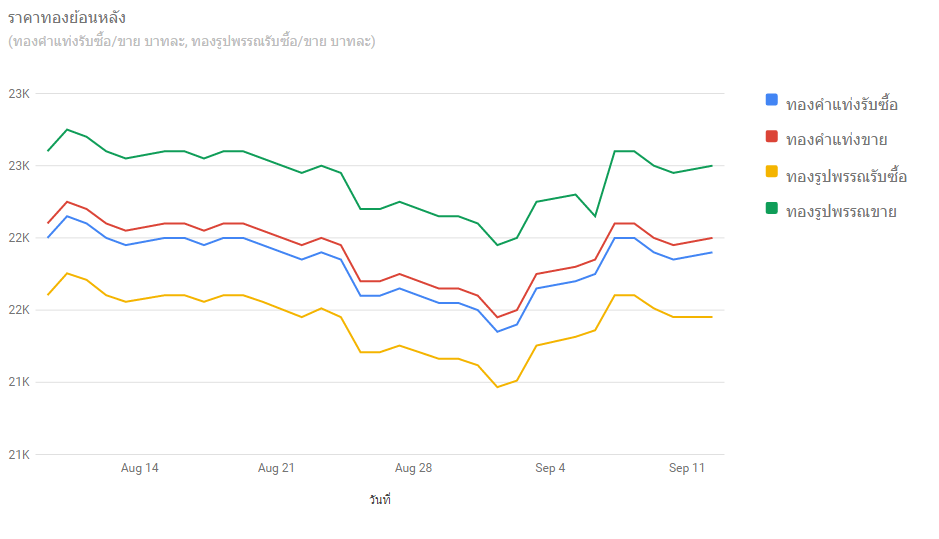
ทดลองเปิดไฟล์ index.html ด้วย browser จะได้ผลลัพธ์ดังนี้

เป็นยังไงบ้างครับ เพียง 4 ขั้นตอนเท่านั้น คุณก็จะสามารถสร้างกราฟ ในเว็บไซต์ ASP.NET C# ของคุณได้แล้ว ! ง่ายๆ ใช่ไหมล่ะครับ การสร้างกราฟนั้น จะช่วยเรื่องการแสดงผลเมื่อปริมาณข้อมูลมีมหาศาลซึ่งจะช่วยให้ผู้ใช้งานสะดวกต่อการดูข้อมูลมากยิ่งขึ้น ทำให้ เว็บไซต์ของเรานั้นดูน่าสนใจขึ้นอีกหลายเท่าตัวเลยครับ
สำหรับใครที่ลองทำตามแล้ว เกิดปัญหา หรือ มี Error อย่างไร ก็สามารถเข้ามาสอบถาม กันได้ใน Page ของเรา https://www.facebook.com/code.cssteps/ ได้เลยครับ มาเรียนรู้ด้าน ASP.NET C# ไปกับพวกเรา ทีมงาน CsSteps ครับ แล้วพบกันกับบทความ Tip & Technique ของ ASP.NET C# ในบทความหน้าครับ ไม่นานเกินรอครับผม
